Documentation tends to get pushback in a lot of organizations. Arguments against tend to reflect common themes:
- Documentation takes time away from building things users need
- It's always out of date in 5 minutes anyway
- It's anti-agile
- It's (other team's) responsibility, I'm a (role)
All of these statements are true. But also not.
Goal
I have launched and managed documentation in several engineering orgs, written user-facing documentation for 3 products, and launched at least as many wikis.
Like every other tool at our disposal, documentation can be a wasteful activity and it can be a beneficial one.
I am not a master at this. I am going to lay out what I think are some of the key parameters you need to decide on to build and maintain useful documentation, some links from folks with greater expertise, and then a walk through of the documentation for a recent organization I led.
Why this Document?
As always, start with the end in mind.
A lot of documentation efforts fail or fall into immediate disarray because the goals aren't well defined and aren't aligned with value the organization needs. This random approach makes it hard for others to get on board and creates a lot of noise and friction, preventing adoption.
Documentation is a Tool, not an Outcome
Documentation itself is just a hammer, not a solution. Before we start, we need to identify what outcomes we want to achieve with the tool, then make sure they're clearly communicated. The goals should drive what we choose to document, where, how it's structured, and how we communicate and maintain it.
- What specific (and valuable) outcomes are you trying to drive?
- What broader themes/outcomes do these reinforce?
Like many software design problems, you can zoom out several times while defining goals. I think this is especially critical for documentation. We're effectively launching a product into a space where everyone has already been trained to assume it's going to be terrible.
There is going to be pushback from folks that have only ever seen it done poorly, lack of engagement from folks (especially executives) who are used to picking up the phone when they have a question, and more. Especially in the early days, it needs to be very tightly focused on providing value, because typically this is not just "typing in docs", it's a culture shift.
Flavors of Documentation
The next issue I tend to see with documentation is mixed goals from a style perspective.
We know what type of outcome we're trying to drive, but we also need to consider the best style of resource to help drive those.

This framework has been enormously useful: tutorials, how-to guides, technical reference and explanation. The link above goes into greater detail and offer example pages for each.
I tend to aim for the same style of documents in areas. An onboarding document tends to be "How-to", a team landing page or charter tends to be "Reference", and section of internal product documents all tend to be "Reference" at the top and "Explanation" below or consistently linked, etc.
User Experience is Critical
You know the valuable outcome you're trying to drive, you've determined a flavor of document best suited to drive it, but make sure you've considered the path a user will need to take to fall into this document and use it.
Where will they be and what question will they be asking?
For internal product documentation, I try to tie to two main themes at the highest level: a screen the user could be on and a major feature/process they may be considering. This gives me paths or landing pages for two main questions, "How does (this screen) work?", "How do I perform (target activity)?".
Don't count on search
Most wiki and documentation systems have poor search, or have taught people not to trust the search.
Part of this is the same points as above: people don't use the documentation, there wasn't a clear goal so it's a mishmash of stuff with the same words, etc. Part of this is the lack of context, the search bar doesn't know the difference between the 50 docs that mention the word "product", so many just default to hit rate without context as a ranking mechanism.
Creating short, well-worn paths to information is valuable. Common structures to documents, common philosophies on internal page structure and cross-connecting, etc are ways to lower the friction.
Example Time: Ledgex Internal Documentation
Ledgex Systems is a small software-as-a-service organization that is building and launching a suite of products for institutional investors. We had older documentation for the prior suite, but very little organizational documentation, a new suite of new functionality, new codebases, and new organization and processes for the teams. We had varying levels of comfort with written documentation, and did not have a strong internal culture of documentation yet.
Goals
At the high level, here were some of my goals:
- Leverage: we had a limited runway and needed to spend our time effectively
- Knowledge transfer: Shift from 1-1 calls or slack discussions to a common document that gets better each time someone touches it
- Cut down on re-meetings: Reduce the number of repeat meetings we had on a topic
- Cut down on re-discovery: Capture the best answer the first time, don't leave every developer on their own to re-solve the same problem
- Clarity: we had a limited runway and needed to spend our time effectively
- Capture and play back what we thought we heard to get on the same page
- Build common language: what is a "bug", what does a "Product" mean from here forward
- Fast answers: we had a limited runway and needed to spend our time effectively
- Build rythms:
- We initially did not have a development process and were doing rapid iteration and discovery, rythms of meetings and demos with common agendas, pre-Q&A areas, pre-prepped screenshots, and notes captured during meetings (then coped into product documentation as built) helped introduce efficiencies and higher value in shorter bursts of time
- And some standards
- A culture of shared ownership by default, explicit ownership for key documents when needed
- A culture of keeping docs up to date, consolidating them, and pruning when needed
- User experience: 1-3 clicks to every major topic for easier use and regular demonstration during meetings to teach folks the patterns
Tools
I used a combination of tools to support our documentation:
- Notion was the main/default knowledge base: generally easy to edit⭐, leans more document-focused then wiki-focused
- OneDrive/Sharepoint was a document store for prepared documents (PDFs, DOCs), excel workbooks (linked from key Notion pages), and recorded calls
- Markdown files in consistent locations in each code repository
- Miro as a drawing space
Note: Email and Slack are not documentation tools, they are discussion tools. Decisions should be documented somewhere that is not 400 messages deep somewhere only you have access to, without edit capability.
Organization: Notion
Notion is structured around nested documents and doesn't have a separate hierarchy, so each page at the top couple levels tended to be an organized index of lower-level topics, sometimes with an intro or goals section at the top.
The top-level pages for the hierarchy looked like
- Company - this area includes info about the company, what we do, our values, a section of external links (HR, payroll, etc), a general onboarding link, a "how we communicate" link to break down tools and suggested starting usage, etc.
- Market - this area included a summary of our market and goals, break-out pages for things like Competitive analysis lists, partnerships, and a reading list for common industry terms
- ...some more...
- Products/Services - this area included top-level info for product planning, current roadmap, and the product process, a section that included links for high-level tenant and environment information plus sample data and in progress POCs, two sections of links for the Product Reference (1 document per screen, 1 document per major journey/process), a section of links for common definitions for all the terms we had decided on that didn't have a single industry-specific term or definition, and then a misc. section at the bottom of documents that needed to be pruned or merged
- Teams
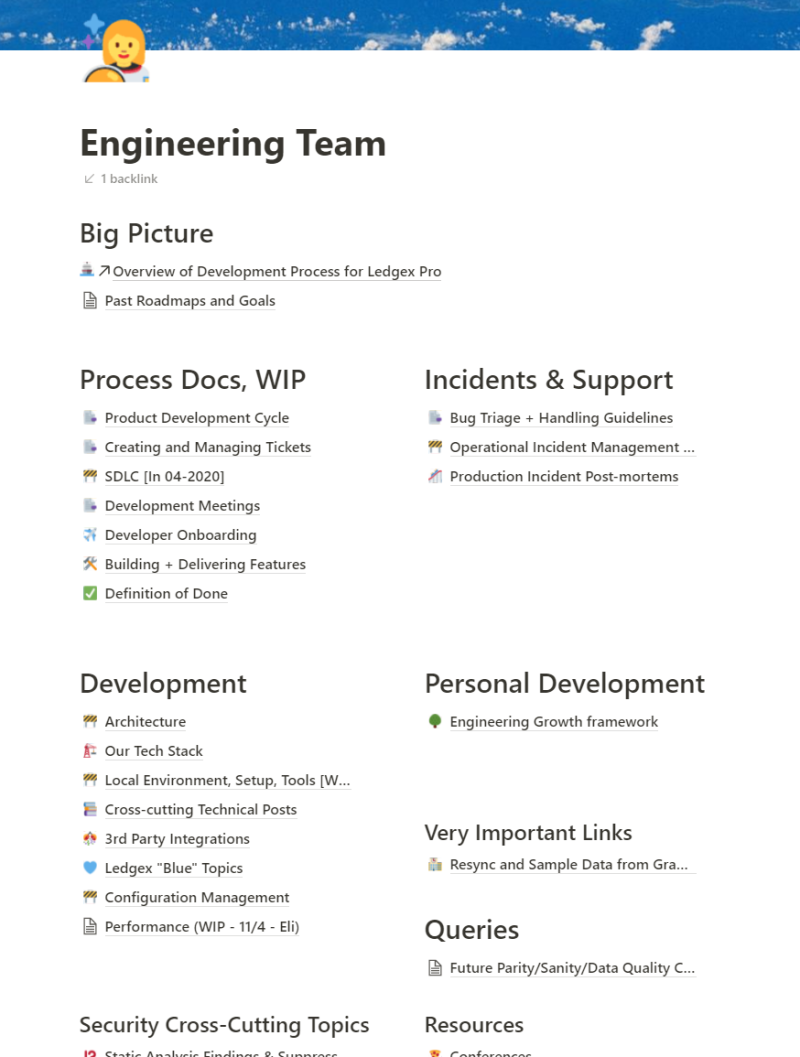
- Engineering (screenshot below) - a Big Picture section at the top for process overview and roadmaps, a section for Process Docs (SDLC, onboarding, definition of done), a section for Incidents and Support, a Development section (with documents like the high-level Architecture, local environment setup, and a sub-page to hold RFCs and research), a Personal Development section that held our growth framework (which in turn also held information on reviews, processes, promotion info, etc), and then some targeted sections on Security, Database Queries, and a couple specific topics.
- Operations - Sections and documents covering the operations environment, the themes and project list, specific technical topics like configuration management and resources that had particularly convoluted initial deployment issues, etc.
- Marketing - Sections on the general marketing flow, brand and branding text to use for various purposes, a project section for things like the website, and so on.
- ...etc
The structure was a team effort, but I specifically pushed for separation of the top-level themes like "Product" to be separate from the more siloed "Teams" areas because I see those topics at the top as being a focus for everyone in the company. I also expected that folks from the engineering team with questions about how a particular piece of architecture worked would find it natural to look for that in the engineering section, and wanted someone with a general question about "Service X" to more naturally gravitate towards the Product documents as a starting point.
Here is an example from the Engineering section:

My goal was to get people where they were going in as few clicks as possible. This drove the organization of the hierarchy and "landing pages".
Big titles to catch peoples eyes as they're scanning, most important or frequently used items closest to the top, etc. On some screens, very consistent usage of emoji as icons for the pages helped provide another layer of scannable information, indicating whether a link was a set of definitions for "Master data" (gold CD), a product reference (stack of books), etc.
Organization: Markdown + Code Repos
While a lot of the process and operational information lives in Notion, following the desire to have everything being really findable, the individual code repositories each had a standard set of information in Readme files, plus a subfolder for Architecture Decision Records. The idea here is that when you go to setup "XYZ" project for the first time, the having those specific instructions on how to perform setup, testing, first run, etc. would be most findable in the Readme.md for the git repo, and we would be most likely to remember to update this document as part of the changes we're making to the code repo.
Readme.md
There are 4 questions we want to answer with every readme:
- What is this project and where is it's Notion pages: A System-level one under Engineering, Product-level section under Products/Services (and then those also include the details for slack channels, jira, etc. and crosslink back to this repo)
- Setup: the dependencies, the steps to set it up locally, the step to run it the first time
- Tests: The commands to run the tests, linters, etc. for a project
- Data Migration: How to manually run the data migration
docs/####-Topic.md
Major architecture decisions happened either in RFCs (Notion) or as Architecture Decision Records (stored as markdown with the repo). We didn't have absolutely clear guidance on one vs the other, and I'm not sure we needed both TBH.
The main difference between the ADR and the RFC is that we tended to use the RFCs from a more exploratory perspective:
- RFC: what are the constraints and goals we're designing for, what are the options, get an initial review from folks that we're asking the right questions/constraints, explore the options, then come back and fill in the top on the suggested path forward and a final review not on "is this the right decision" but "did we ask the right questions and miss anything in our decision making"
- ADR: less interactive, these also talked to the constraints and goals, but focused more on telling the story of why the option was chosen and might include other options, but only to contrast and explain the decision
Links
- Framework link again from above, it's that good: https://diataxis.fr/
- Some more reading on RFCs: https://philcalcado.com/2018/11/19/a_structured_rfc_process.html
- Design documents (which was part of our process and is probably another post I should write): https://review.firstround.com/making-engineering-team-communication-clearer-faster-better
Let me know if this is useful. I'd love to dive deeper into more topics, for instance the Design Document process we added to help gain clarity on new product features, drive updates to internal and external documentation, and increase engineer's autonomy, ownership, and involvement earlier in the process.